Chào các bạn, hôm nay 24 & 24 hướng dẫn các bạn cách chèn code vào HTML của Blogspot để tự động dẫn link nguồn bài viết khi bài viết đó bị copy trên nền tảng Blogspot.
Đầu tiên các bạn đăng nhập vào Blogger.com hoặc Blogspot.com
Bước 1: Tìm đến mục CHỦ ĐỀ sau đó >>> click bấm chuột đến mục CHỈNH SỬA HTML để vào code HTML của Blogspot.
Bước 2: Khi đã vào code, các bạn nhấn giữ phím CTRL + F sẽ hiện ra 1 thanh ô tìm kiếm, các bạn nhập thẻ code sau: </head> sau đó >>> nhấn phím ENTER sẽ xuất hiện vị trí đoạn thẻ code </head>. Sau đó các bạn tiếp tục nhấn 1 lần phím ENTER để xuống 1 dòng trống.
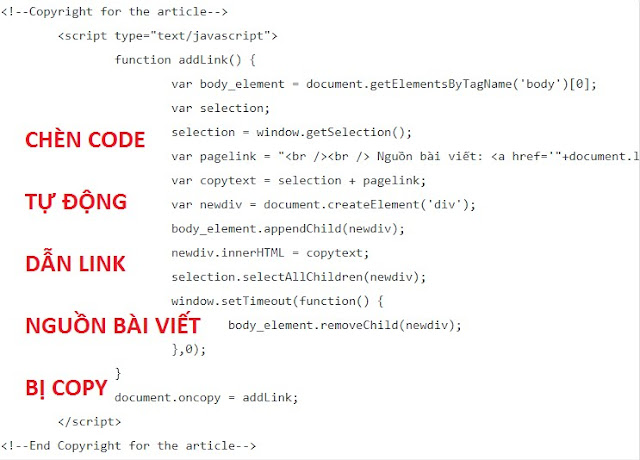
Bước 3: Copy đoạn code sau này đặt bên trên dòng thẻ </head> đó, vào vị trí xuống 1 dòng ô trống ở Bước 2 đã xuống 1 dòng, là vị trí trên thẻ </head>
Click vào link https://docs.google.com/document/d/12aF_0654QNpxwGK4V3df-A53HEmg8FmXiRcu-wTdnWQ/edit?usp=sharing Google Driver này để lấy code cho chuẩn nhất.
Lưu ý: Code này có thể áp dụng được trên cả mã nguồn WordPress nhé!
Xin chào các bạn, và hẹn gặp lại!
Các bạn muốn thử có thể vào 1 bài viết bất kỳ của mình rồi sau đó thử copy nội dung của 1 bài viết nào đó, rồi quăng lên Facebook thử xem là sẽ hiện ra 1 đường link kèm theo đoạn văn bản bạn đã copy.
Cam ơn, vì đã đọc. Thân ái!