Làm sao để cài đặt mã theo dõi Google Analytics vào bên trong giao diện AMP.
Hôm nay 24 & 24 sẽ hướng dẫn các bạn cài đặt mã theo dõi google analytics vào trong giao diện AMP Blogspot
1 đoạn mã theo dõi của Google Analytics có dạng như bên dưới:
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-98765432-1‘, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
Và trong mẫu giao diện Template AMP có sẵn thì lại có dạng code như bên dưới:
Các bạn bấm CTR + F sau đó nhập đoạn code này vào ô tìm kiếm sẽ tìm được đoạn code như bên dưới nhé:
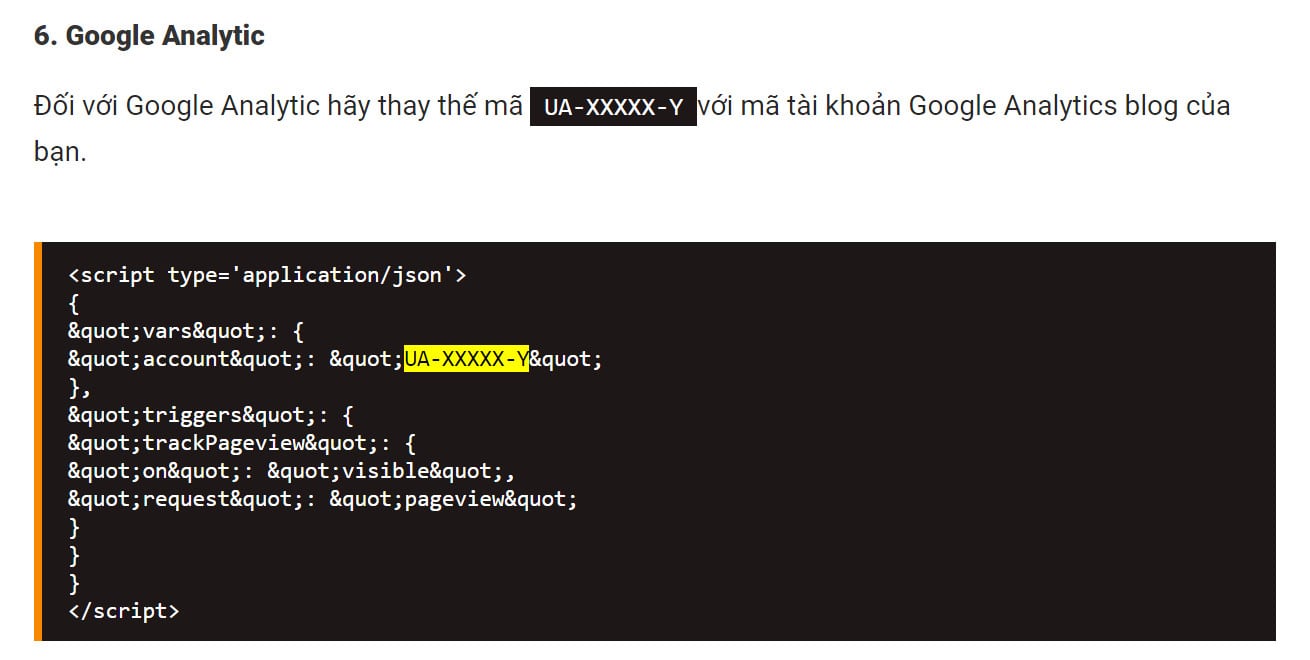
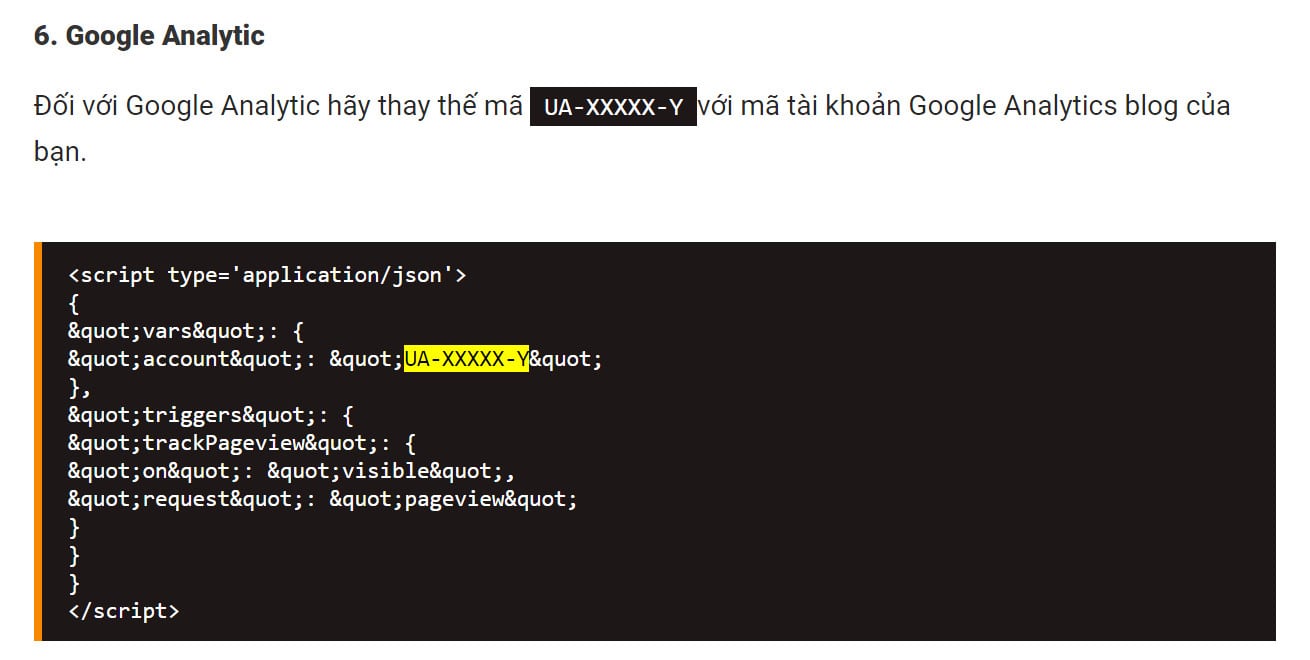
Và đây là đoạn code sau khi tìm được:
<script type=’application/json’>
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
Các bạn hãy thay thế mã UA-XXXXX-Y với mã tài khoản Google Analytics blog của bạn.
Như vậy là đã thành công. Lưu lại và chờ 5 – 10 phút thử truy cập là sẽ có thống kê.